3D Svg Html5 - 930+ SVG PNG EPS DXF File
Here is 3D Svg Html5 - 930+ SVG PNG EPS DXF File Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript). If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics. Using rotate and scale functions it supports. Isometric 3d transformations are supported in svg via transformation attribute:
Svg has several methods for drawing paths, boxes, circles, text, and graphic images.

Single Vector in 3D JavaScript Simulation Applet HTML5 - Open Educational Resources / Open ... from 3.bp.blogspot.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download 3D Svg Html5 - 930+ SVG PNG EPS DXF File - Popular File Templates on SVG, PNG, EPS, DXF File 20 html5 3d scripts and snippets sorted by best sellers. Get 20 html5 3d scripts and snippets. You can interact with the svg elements using dom techniques, as you would with other web page elements. All from our global community of web developers. You can embed svg graphics directly into your document using the html5 <svg> element. Canvas draws 2d graphics, on the fly (with a javascript). Isometric 3d transformations are supported in svg via transformation attribute: The html <svg> element is a container for svg graphics. An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
3D Svg Html5 - 930+ SVG PNG EPS DXF File SVG, PNG, EPS, DXF File
Download 3D Svg Html5 - 930+ SVG PNG EPS DXF File Canvas draws 2d graphics, on the fly (with a javascript). Let's take a look at the following example to understand.
Svg is a language for describing 2d graphics in xml. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript).
Get 20 html5 3d scripts and snippets. SVG Cut Files
Html5 Logo Vectors Free Download for Silhouette

Svg is a language for describing 2d graphics in xml. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Html5 Icon of Flat style - Available in SVG, PNG, EPS, AI & Icon fonts for Silhouette
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics.
Svg Animation Css Tutorial - SVG Animation using html and css | Figma Tutorial ... : Learn to ... for Silhouette

Svg is a language for describing 2d graphics in xml. Using rotate and scale functions it supports. The html <svg> element is a container for svg graphics.
Data Visualization .NET C# Charts EXE SVG HTML5 for Silhouette

Using rotate and scale functions it supports. Svg is a language for describing 2d graphics in xml. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
Svg Animation Ie : Funky Microsoft Sponsored Japanese SVG Animation | HTML5 ... - Scalable ... for Silhouette

Svg is a language for describing 2d graphics in xml. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Canvas draws 2d graphics, on the fly (with a javascript).
HTML5 canvas 3D地球旋转代码 - HTML源码 - 源码之家 for Silhouette
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Using rotate and scale functions it supports. Canvas draws 2d graphics, on the fly (with a javascript).
Single Vector in 3D JavaScript Simulation Applet HTML5 - Open Educational Resources / Open ... for Silhouette

Isometric 3d transformations are supported in svg via transformation attribute: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Using rotate and scale functions it supports.
Edge Animate Templates - Cartoon Vector Fire - HTML5 Edge Banner Animation | CodeCanyon for Silhouette
Using rotate and scale functions it supports. Isometric 3d transformations are supported in svg via transformation attribute: The html <svg> element is a container for svg graphics.
Free eye candy Vector and SVG graphics in HTML5 presentations or canvas for Silhouette
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Using rotate and scale functions it supports. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
html5 3D脉冲动画特效 for Silhouette

If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg is a language for describing 2d graphics in xml. Using rotate and scale functions it supports.
seen.js - Render 3D Scenes Into SVG or HTML5 Canvas | jQuery Plugins for Silhouette

Using rotate and scale functions it supports. Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics.
基于HTML5的SVG动画折线图表 线颜色渐变 | HTML5资源教程 for Silhouette

Using rotate and scale functions it supports. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
Render 3D Scenes into SVG or HTML5 Canvas with Seen.js | Hacks | Design Resources | CSS Based ... for Silhouette

If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Isometric 3d transformations are supported in svg via transformation attribute: Canvas draws 2d graphics, on the fly (with a javascript).
html5 svg+css3点击按钮圆形进度条加载动画特效 - 素材火 for Silhouette

Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: The html <svg> element is a container for svg graphics.
HTML5鼠标跟随经过炫酷线条彩带SVG特效动画_动画/背景_js特效_js代码 for Silhouette

Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript). Using rotate and scale functions it supports.
html5+SVG实现非常漂亮的3D蝴蝶飞舞特效代码下载 - 其他JS特效代码 - 代码笔记 - 分享喜爱的代码 做勤奋的人 for Silhouette

Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics. Using rotate and scale functions it supports.
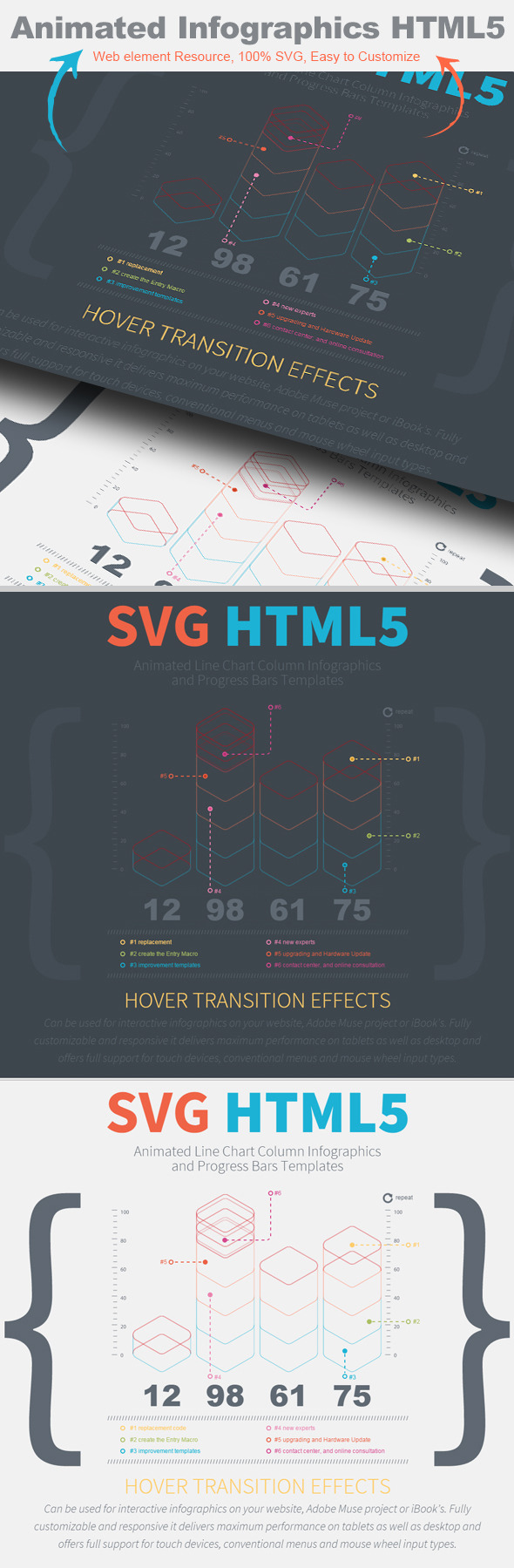
3D animated SVG Line Chart Column Infographics by MuseTheum | CodeCanyon for Silhouette

Using rotate and scale functions it supports. Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml.
3D Within the Browser: Seen.js Creates Complex Graphics and Animations for Canvas and SVG - noupe for Silhouette

Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Isometric 3d transformations are supported in svg via transformation attribute: Svg is a language for describing 2d graphics in xml.
Data Visualization .NET C# Charts EXE SVG HTML5 for Silhouette

The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript). Using rotate and scale functions it supports.
File:Html5 3d effects.svg - Wikimedia Commons for Silhouette

If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Isometric 3d transformations are supported in svg via transformation attribute: Using rotate and scale functions it supports.
HTML5 Developer :: SVG, Canvas로 3D를 구현한 데모 - Flat Surface Shader for Silhouette

Canvas draws 2d graphics, on the fly (with a javascript). Isometric 3d transformations are supported in svg via transformation attribute: Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Download You can embed svg graphics directly into your document using the html5 <svg> element. Free SVG Cut Files
html5 svg制作3D相册天空飞舞浪漫表白动画特效 - 素材火 for Cricut

Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics. Isometric 3d transformations are supported in svg via transformation attribute:
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
Data Visualization .NET C# Charts EXE SVG HTML5 for Cricut

Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Isometric 3d transformations are supported in svg via transformation attribute:
Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript).
Free eye candy Vector and SVG graphics in HTML5 presentations or canvas for Cricut
The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Isometric 3d transformations are supported in svg via transformation attribute: Svg is a language for describing 2d graphics in xml.
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
HTML5 stock vector. Illustration of glossy, group, display - 23125206 for Cricut

Isometric 3d transformations are supported in svg via transformation attribute: The html <svg> element is a container for svg graphics. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml.
Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript).
html5 svg图片可3d旋转的扁平风格照片墙画廊_jQuery之家-自由分享jQuery、html5、css3的插件库 for Cricut
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml. Isometric 3d transformations are supported in svg via transformation attribute:
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml.
Single Vector in 3D JavaScript Simulation Applet HTML5 - Open Educational Resources / Open ... for Cricut

Isometric 3d transformations are supported in svg via transformation attribute: If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript).
Amazon.com: HTML5 Edit & Render: Appstore for Android for Cricut
Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics. Isometric 3d transformations are supported in svg via transformation attribute: If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript).
html5 svg流体的3D自行车骑行动画特效 for Cricut
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript). If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics.
Building Your First HTML5 Game for Cricut

Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Isometric 3d transformations are supported in svg via transformation attribute: Canvas draws 2d graphics, on the fly (with a javascript).
Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml.
Svg Html5 Animation Tutorial - Https Encrypted Tbn0 Gstatic Com Images Q Tbn ... for Cricut

Isometric 3d transformations are supported in svg via transformation attribute: The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript).
Zdog · Round, flat, designer-friendly pseudo-3D engine for canvas and SVG | 3d pens, Abstract ... for Cricut

Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript). Isometric 3d transformations are supported in svg via transformation attribute: If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: The html <svg> element is a container for svg graphics.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml.
Online Svg Animation Maker / Online Html5 Vector Logo Maker - YouiDraw Logo Creator on ... : Use ... for Cricut

Isometric 3d transformations are supported in svg via transformation attribute: Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml.
3D质感CSS3按钮内容支持SVG-爱前端网 for Cricut
The html <svg> element is a container for svg graphics. Isometric 3d transformations are supported in svg via transformation attribute: Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript).
35 HTML5 and CSS3 Tutorials For Designers | Tutorials | Graphic Design Junction for Cricut
Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Isometric 3d transformations are supported in svg via transformation attribute:
The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript).
HTML5自定义SVG实现多功能地图jQuery插件_其他_js特效_js代码 for Cricut

If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Isometric 3d transformations are supported in svg via transformation attribute: Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics.
Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript).
基于HTML5的SVG动画折线图表 线颜色渐变 | HTML5资源教程 for Cricut

Canvas draws 2d graphics, on the fly (with a javascript). Isometric 3d transformations are supported in svg via transformation attribute: The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml.
Svg Animation Css Tutorial - SVG Animation using html and css | Figma Tutorial ... : Learn to ... for Cricut

Isometric 3d transformations are supported in svg via transformation attribute: Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: The html <svg> element is a container for svg graphics.
Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
HTML5 SVG蝴蝶飞舞动画3D效果 for Cricut
Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript). If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript).
Category:HTML5 Technology Classes icons - Wikimedia Commons for Cricut

Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml. Isometric 3d transformations are supported in svg via transformation attribute: If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: The html <svg> element is a container for svg graphics.
Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript).
File:Html5 3d effects.svg - Wikimedia Commons for Cricut

If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics. Isometric 3d transformations are supported in svg via transformation attribute: Svg is a language for describing 2d graphics in xml.
Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics.

